# This Is A Header <h1>
This is a paragraph <p>. See the blank lines above and below this paragraph?
## This Is Another Header <h2>
Here is some plain text with an *emphasized phrase*. See the asterisks?
### An Image Is Worth One Thousand Words And An <h3>
Maybe an image needs to be added here. I can do it with .
> A blockquote <blockquote> is easy enough with that right angle bracket.
### Coding
A block of code can be achieved with a tab or 4 spaces. Even inline code snippets can be accomplished
with `backticks`.
What You See Is What Everyone Will Get WYSIWEWG
There are some minor variations and other tidbits, but the point is, writing in markdown is an easygoing task. A blogging platform that supports markdown will take this very easy-on-the-eyes text and convert it to HTML. You may never even see the HTML which would like like this :
<h1>This Is A Header <h1></h1>
<p>This is a paragraph <p>. See the blank lines above and below this paragraph?</p>
<h2>This Is Another Header <h2></h2>
<p>Here is some plain text with an <em>emphasized phrase</em>. See the asterisks?</p>
<h3>An Image Is Worth One Thousand Words And An <h3></h3>
<p>Maybe an image needs to be added here. I can do it with !<a href="URL here" title="title here">alt text here</a>.</p>
<blockquote>
<p>A blockquote <blockquote> is easy enough with that right angle bracket.</p>
</blockquote>
<h3>Coding</h3>
<pre><code>A block of code can be achieved with a tab or 4 spaces. Even inline code snippets can be accomplished with `backticks`.
</code></pre>
A Clean Slate
Personally, I’ve found that markdown contributes toward a much more relaxed writing process. I start with a clean slate using my favorite text editor, BBEdit. I expand it to fill up my screen so that I’m only staring at plain text – no GUI distractions, no look-at-me images. The light syntax of markdown makes writing a much cleaner, easygoing process. The plain text just seems to flow from the fingertips with ease. A clean slate quickly turns into a full sized document.
That document will be easy to understand if I need to forward it onward to someone else. I can post it in an email and know that it will still be understood and convey meaning without translation or conversion to some other format.
Yes, my markdown fetish minimizes the fluff that often interferes with the creative process of blogging. I seriously enjoy writing in markdown. It’s nice to escape from the markup we know as HTML for a bit. It’s also nice to know that I can include HTML right within the markdown document if I want – it’s that flexible.
Tossing Out the WYSIWYG And Bringing In WYSIWEWG
The What-You-See-Is-What-You-Get editors create too many distractions for me. They can cause headaches when they fail to display something quite right – which now means going into a different mode or area of a platform to fix the raw HTML code. I gave up on WYSIWYG editors (those icon driven buttons meant to simplify writing and formatting) a long time ago.
Taking the What-You-See-Is-What-Everyone-Will-Get approach of markdown means that anyone can use it and better yet, understand it. The syntax of markdown just won’t get in the way of conveying your message.
Markdown in WordPress
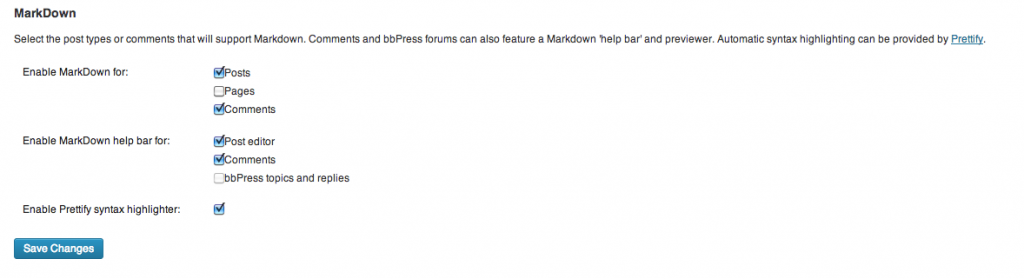
I enabled a nice plugin for WordPress called WP-Markdown by Stephen Harris.
The plugin adds the following options located under the Settings > Writing menu of WordPress.
Enabling the Markdown Help Bar replaces the WordPress visual editor with a customized editor bar specifically geared to writing with markdown. You can choose to enable it or not. The plugin allows shortcodes to still work too.
There are many online resources that explain markdown more.
- Daring Fireball: Markdown
- Markdown Cheat Sheet – Writing content
- Why Markdown? A two-minute explanation – Brett Terpstra
- Learn Markdown – You’ll Thank Yourself Later | Code Conquest
It’s Da Bomb
You probably won’t be disappointed in learning markdown. In fact, if you’re anything like me, you’ll be pretty happy in adding it to your workflow. Shaving a few seconds off here or there and adding something that lubricates the whole writing process is what makes markdown the bomb for me!
Happy blogging!




One Response