Partially Onboarded Is Not Fully Onboarded
If your business relies on acquiring new customers, visitors or income … please … please verify that your website's signup process is built on a responsive framework that seamlessly adjusts between desktop and mobile views.
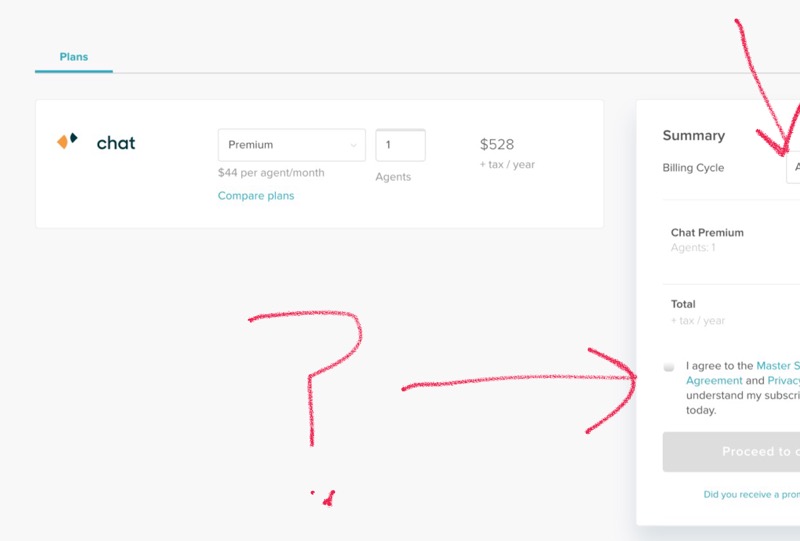
A client was recently interested in using a website support chat service called Zendesk Chat. Although the product appears solid, actual onboarding for Zendesk Chat became a friction filled user experience failure.
The onboarding process of moving a user from a free trial to paid subscription was hampered by a mobile webpage that cut off sections of the subscription process. The main menu even failed to provide a login flow to start off the process (though there are plenty of call-to-actions to start a trial).
I have a feeling it all works fine from a desktop view, but very little thought actually went into the mobile design.
When designing a website, having a mobile-first bias is key to developing a solid user-experience.
When a site only works well from a desktop, there's a good chance sales and income will be lost — from mobile users who are outnumbering desktop visitors.
By not building a responsive website, customer acquisition costs will be much higher as the marketing dollars spent to acquire visitors and trial sign-ups are simply thrown down the drain.
After all, partially onboard is not the same as being monetarily onboarded if a subscription can't even be initiated from a mobile device.
Mobile users demand friction-free experiences that don't require a lot of thought processing.
Satisfy mobile users or risk losing income — it's really that simple.
TeazMedia is here to help you avoid the costly mistakes of lost revenue resulting from a poorly designed website. We keep your website responsive with a mobile-first approach to design.