– How To Properly Size Your Twitter Photos
Here’s the math that’s required to properly size a photo so that it displays nicely without losing important parts of an image due to Twitter’s 2:1 aspect ratio.
- Instream photos display natively on the official Twitter desktop and mobile apps based on a size of 440px X 220px, centered and vertically aligned.
- Since most photos that you share on Twitter will be larger, the following math is important when creating creative photos for marketing or business purposes.
Without going into the mumbo-jumbo of why, here are the steps. You will need an app to properly get photo dimensions, such as Adobe or Gimp.
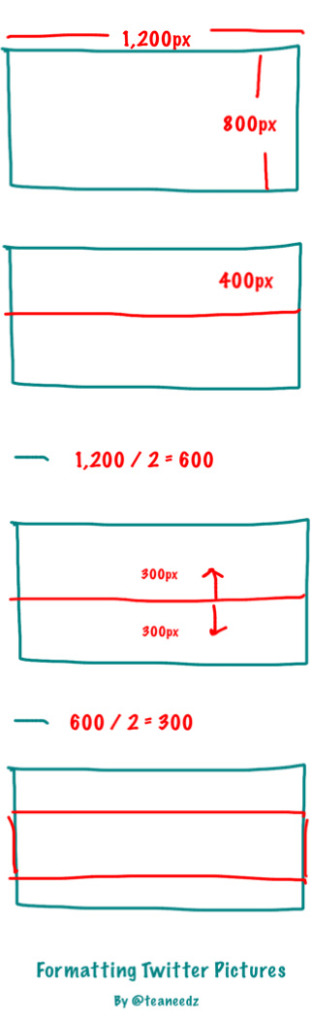
- Figure out the width and height of your photo
- Divide the height by two. Ex. 800 px / 2 = 400
- Set a horizontal guide in your Photo program, placed at the position of your answer in Step 2. The guide is just a visual aid that divides the photo horizonatally in two.
- Divide the width by two. Ex. 1,200 / 2 = 600.
- Divide the answer in Step 4 by two, again. Ex. 600 / 2 = 300.
- Set two new horizontal guides in your Photo program, placed at Step 5 pixels above and Step 5 pixels below the guide from Step 3. Ex. 1 guide is set horizontally at 100px (400 – 300) and the other at 700px (400 + 300).
The rectangle that is formed in Step 6 is the part of your photo that will display inline on Twitter’s timelines (desktop or mobile).
This math is useful because it allows us to be pretty creative with images. We can design photos with visible content in the center while having other specific content become visible only when someone actually clicks the photo to see the original image.
Of course, you can forget all the math and just have someone like me handle the details for you – I’m pretty good at it.